React Basic
[ React ] react-datepicker 사용하기
thdev
2024. 2. 22. 10:56
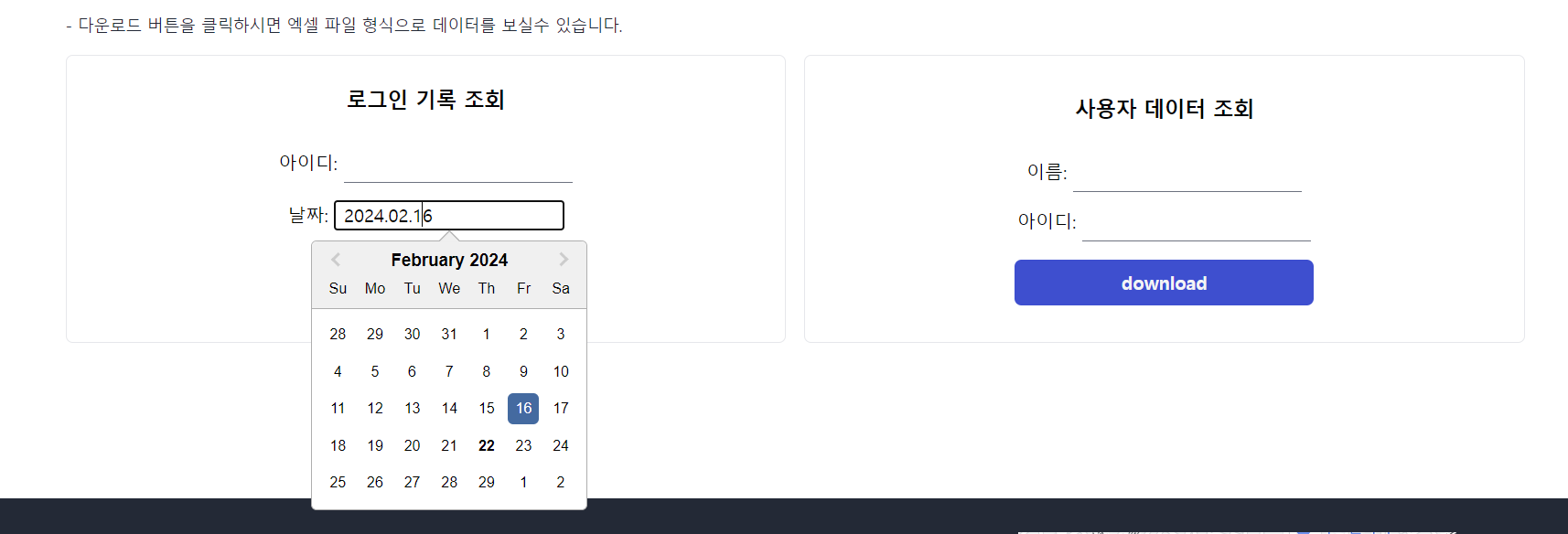
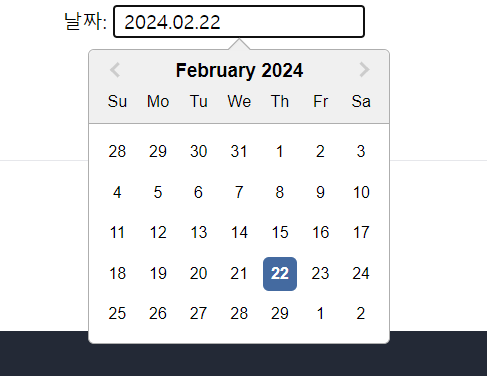
- react-datepicker는 버튼 클릭시 아래와 같이 달력을 화면에 보이게 하고, 날짜를 선택하면 적용시킬 수 있도록 도와주는 라이브러리다.
- 달력을 쉽게 커스텀해서 사용할 수 있는 장점이 있다.

[ react-datepicker 참고사이트 ]
React Datepicker crafted by HackerOne
reactdatepicker.com
[ react-datepicker 설치 ]
- typescript를 사용한다면 "@types"를 넣어서 설치해준다.
npm install react-datepicker
npm install --save-dev @types/react-datepicker
[ import / 적용하기 ]
- 설치한 react-datepicker를 import 해주고, css부분도 같이 넣어서 적용시킨다.
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
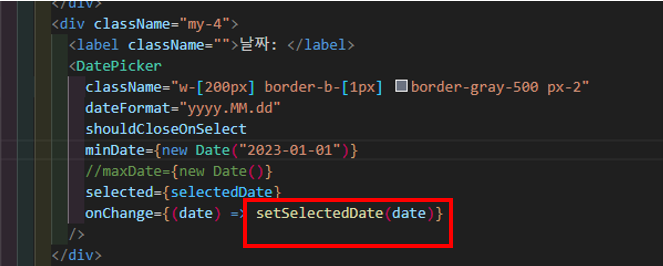
[ react-datepicker 기본구조 살펴보기 ]
<DatePicker
className="w-[200px] border-b-[1px] border-gray-500 px-2"
dateFormat="yyyy.MM.dd"
shouldCloseOnSelect
minDate={new Date("2023-12-29")}
//maxDate={new Date()}
selected={selectedDate}
onChange={(date) => setSelectedDate(date)}
/>
1. dateFormat : 날짜 형태를 지정할수 있다.
2. shouldCloseOnSelect : 날짜를 선택하면 자동으로 달력이 닫히는 기능이다.
3. minDate : new Date 안에 날짜를 지정하면 지정된 이전 날짜는 선택되지 않는다.
4. maxDate: new Date 안에 지정된 다음날짜는 선택되지 않는다.
5. selected : 날짜를 선택하는 기능으로 이부분이 없으면 날짜 자체가 선택되지 않아서 필수기능이다.
6. onChange: 날짜가 선택이 되면 onChange의 이벤트로 선택된 날짜가 화면에 출력하는 메서드를 담을 수 있다.
[ react-datepicker 예제 ]

- 달력 데이터를 useState에 담아서 백앤드에 보낸다.
const [selectedDate, setSelectedDate] = useState<Date | null>(new Date());
[ 결과 화면 ]