React Basic
[React_Basic 8] TODO 리스트 만들기 7 - 삭제, 수정
thdev
2024. 1. 25. 10:37
[전체 리스트 삭제]
- App.js의 return 안에 리스트 전체지우기 버튼생성 후 클릭이벤트 시 호출되는 함수를 만들어준다.
<button onClick={handleRemoveClick}>DeleteList</button> const handleRemoveClick = () => {
setTodoData([]);
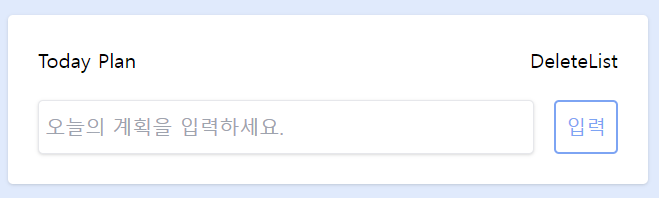
};[결과화면]
- DeleteList 버튼 클릭시 오늘계획리스트가 모두 삭제된다.

[리스트 수정]
[List.js] 내용 변경
- List.js에서 State - isEditing, updateTitle 생성
- update onClick이벤트 및 함수추가
- 조건문으로 isEditing이 true일때 업데이트 기능 실행
import React, { useState } from "react";
const List = React.memo(
({
id,
title,
completed,
todoData,
setTodoData,
provided,
snapshot,
handleClick,
}) => {
//console.log("List component");
const [isEditing, setIsEditing] = useState(false);
const [updateTitle, setUpdateTitle] = useState(title);
const handleCompleteChange = (id) => {
let newTodoData = todoData.map((data) => {
if (data.id === id) {
data.completed = !data.completed;
}
return data;
});
setTodoData(newTodoData);
};
const handleEditChange = (event) => {
setUpdateTitle(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
let newTodoData = todoData.map((data) => {
if (data.id === id) {
data.title = updateTitle;
}
return data;
});
setTodoData(newTodoData);
setIsEditing(false);
};
if (isEditing) {
return (
<div
className={`flex items-center justify-between w-full px-4 py-1 my-2 bg-gray-100 text-gray-600 border rounded`}
>
<div className="items-center">
<form onSubmit={handleSubmit}>
<input
value={updateTitle}
onChange={handleEditChange}
className="w-full px-3 py-2 mr-4 text-gray-500 rounded"
/>
</form>
</div>
<div className="items-center">
<button
className="px-4 py-2 float-right"
onClick={() => setIsEditing(false)}
>
X
</button>
<button
className="px-4 py-2 float-right"
type="submit"
onClick={handleSubmit}
>
save
</button>
</div>
</div>
);
} else {
return (
<div
key={id}
{...provided.draggableProps}
ref={provided.innerRef}
{...provided.dragHandleProps}
className={`${
snapshot.isDragging ? "bg-gray-400" : "bg-gray-100"
} flex items-center justify-between w-full px-4 py-1 my-2 text-gray-600 bg-gray-100 border rounded`}
>
<div className="items-center">
<input
type="checkbox"
defaultChecked={false}
onChange={() => handleCompleteChange(id)}
/>
<span className={completed ? "line-through" : undefined}>
{title}
</span>
</div>
<div className="items-center">
<button
className="px-4 py-2 float-right"
onClick={() => handleClick(id)}
>
X
</button>
<button
className="px-4 py-2 float-right"
onClick={() => setIsEditing(true)}
>
UPDATE
</button>
</div>
</div>
);
}
}
);
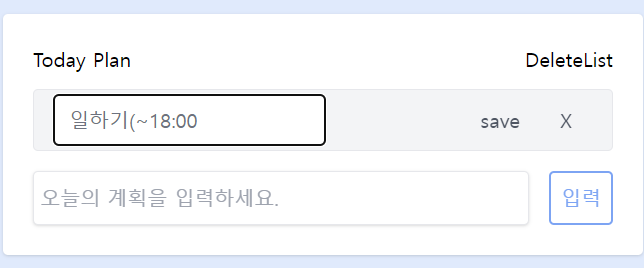
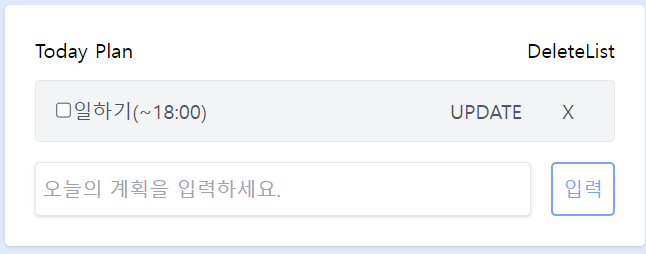
export default List;[결과화면]
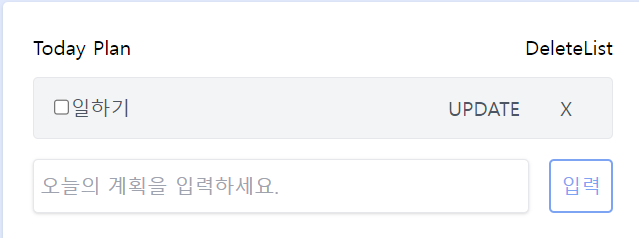
- UPDATE 클릭했을때 이벤트처리와 값 변경