Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ui탬플릿
- 이미지 업로드
- userManagement
- mypage
- Ajax
- 배포
- Token
- 달력 라이브러리
- MRC
- 빌드 및 배포
- stock option
- 밸류즈 홈페이지
- 공통메서드
- 관리자페이지
- 캘린더 라이브러리
- jsonwebtoken
- Typesciprt
- Styled Components
- react
- RCPS
- 로그인 로직
- 스프링시큐리티
- 로그인
- register
- 회원가입로직
- 마이페이지
- 인증처리
- 밸류즈
- Update
- 파생상품평가
Archives
- Today
- Total
I T H
[프로젝트] 5. 템플릿 적용 (Week 2) 본문
index 웰컴 페이지까지 적용하여 실행한 이후
무료로 제공하는 템플릿 UI를 사용하여 메인 페이지를 출력해보고자 함.
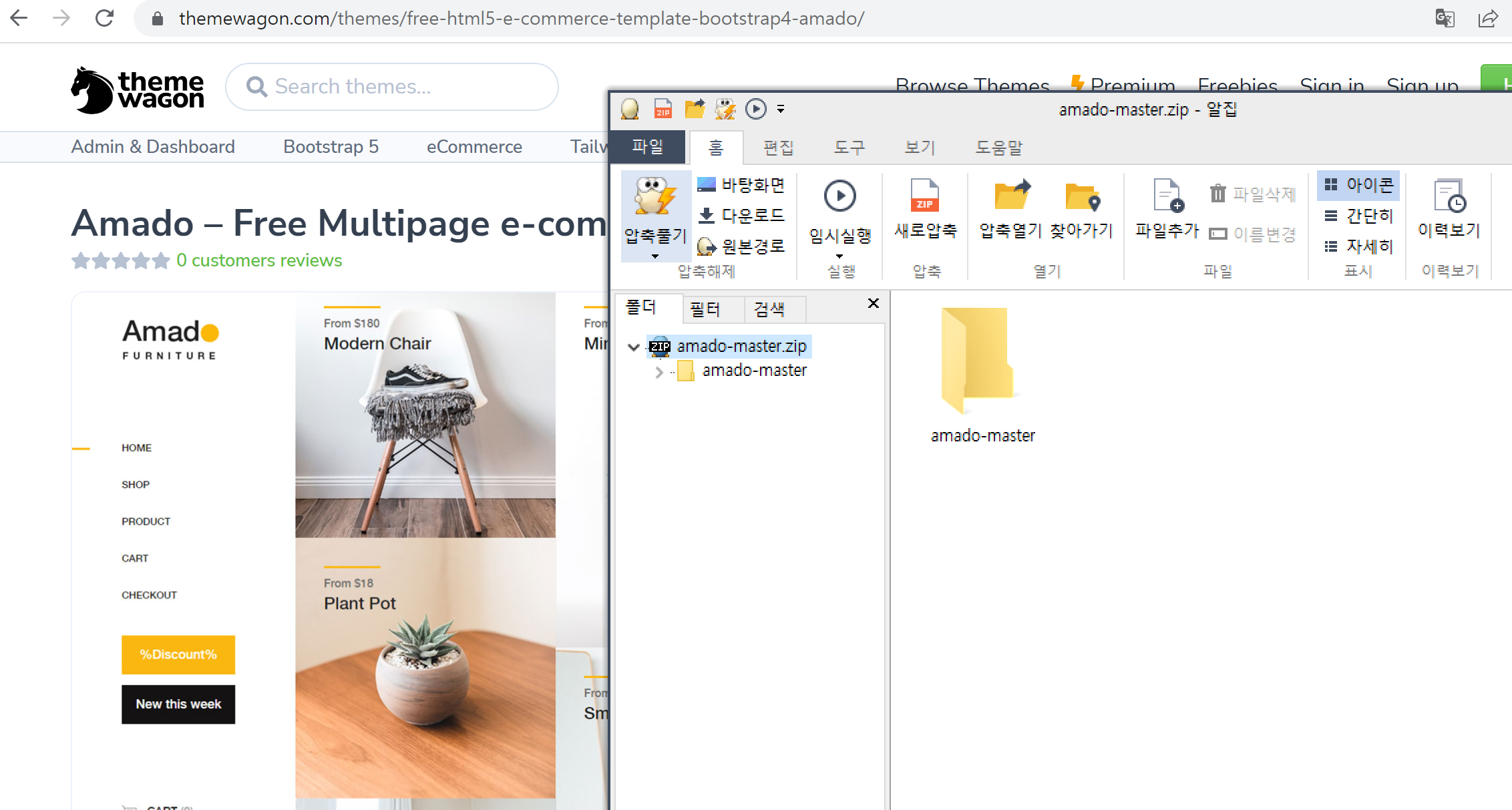
사용한 템플릿은 아래 경로에서 참조하였으며,
다운로드 및 압축해제 후 사용.
[ 템플릿 참고 ]
https://themewagon.com/themes/free-html5-e-commerce-template-bootstrap4-amado/

쇼핑몰 분위기와 맞는 UI를 선택
압축해제 후
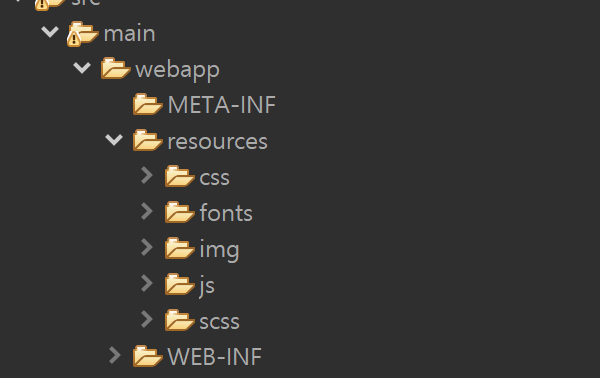
css를 비롯한 리소스 정보에 해당하는 폴더 및 파일을 프로젝트에 복사
(resources 폴더에 복사)

리소스 파일 복사
index (메인) 페이지도 그대로 복사하여 사용.
이미지 및 css, js 파일들의 경로를 프로젝트 경로에 맞게 수정하여 사용.
<!-- Favicon -->
<link rel="icon" href="/resources/img/core-img/favicon.ico">
<!-- Core Style CSS -->
<link rel="stylesheet" href="/resources/css/core-style.css">
<link rel="stylesheet" href="/resources/css/style.css">
해당 템플릿을 기반으로 진행 예정이며
메인페이지를 만들기 전
관리자 페이지를 생성하여 상품을 등록 및 수정할 수 있는 페이지를 만들 예정.
* 한글 입력 후 저장을 위해
JSP 페이지 상단에 인코딩 정보 추가
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>

'Spring ArtGallery Project' 카테고리의 다른 글
| [프로젝트] 7. 공통사용 스크립트 작성 (Week 2) (0) | 2024.01.23 |
|---|---|
| [프로젝트] 6. Database 설정 및 테이블 설계 - 모델링 (Week 2) (0) | 2024.01.23 |
| [프로젝트] 4. 기본설정 마무리 및 실행해보기 (Week 1) (0) | 2024.01.23 |
| [프로젝트] 3. Spring Framework 설정 및 프로젝트 설정 (Week 1) (0) | 2024.01.23 |
| [프로젝트] 2. 프로젝트 생성 (Week 1) (0) | 2024.01.23 |




