Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 밸류즈
- userManagement
- stock option
- 파생상품평가
- MRC
- 회원가입로직
- ui탬플릿
- 이미지 업로드
- mypage
- 로그인
- react
- 캘린더 라이브러리
- Styled Components
- 달력 라이브러리
- 공통메서드
- Token
- 로그인 로직
- Ajax
- RCPS
- 빌드 및 배포
- 배포
- 스프링시큐리티
- 마이페이지
- 인증처리
- 밸류즈 홈페이지
- 관리자페이지
- Typesciprt
- jsonwebtoken
- Update
- register
Archives
- Today
- Total
I T H
[프로젝트] 15. 메인페이지 꾸미기 (Week 3) 본문
관리자 상품등록 페이지를 통해
등록한 이미지 중 9개만 추려서 메인 화면에 보여주기로 함.
단순 조회용 컨트롤러 및 쿼리 매핑 후 화면에 jQuery를 이용하여 반복하여 html 태그를 만들어서 화면에 출력.
[ index.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- The above 4 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<!-- Title -->
<title>ART - 메인</title>
<!-- import CSS -->
<%@include file="/resources/inc/incCss.jsp"%>
</head>
<body>
<!-- ##### Main Content Wrapper Start ##### -->
<div class="main-content-wrapper d-flex clearfix">
<!-- import Header -->
<%@include file="/resources/inc/incHeader.jsp"%>
<div class="products-catagories-area clearfix">
<div class="amado-pro-catagory clearfix">
</div>
</div>
</div>
<!-- ##### Main Content Wrapper End ##### -->
<!-- import Footer -->
<%@include file="/resources/inc/incFooter.jsp"%>
<!-- import JS -->
<%@include file="/resources/inc/incJs.jsp"%>
<!-- page script -->
<script src="/resources/views/index.js"></script>
</body>
</html>
[ index.js ]
/*******************************************************************************
* index.js
* @author thkim
* @since 2022
* @DESC 메인 화면 스크립트
******************************************************************************/
(function() {
function Index() {
/*
* private variables
*/
/*
* 초기화 메소드
*/
function _init() {
// 이벤트 처리 함수 호출
bindEvent();
// 9개의 이미지 조회
findProdImgInfo();
}
function bindEvent() {
}
/*
* 9개의 이미지 조회
*/
function findProdImgInfo() {
var obj = {
};
cfFind("/findProdImgInfo", obj, function(data) {
var html = "";
$.each(data, function(idx, node) {
html += "<div class='single-products-catagory clearfix'>";
html += "<a href='/product?prodId=" + node["PROD_ID"] + "'>";
html += " <img src='/resources/upload/" + node["PROD_IMG"] + "' alt=''>";
html += " <div class='hover-content'>";
html += " <div class='line'></div>";
html += " <p style='color: white;'>" + node["PROD_PRICE"] + "(원) 부터 시작</p>";
html += " <h4 style='color: white;'>" + node["PROD_NAME"] + "</h4>";
html += " </div>";
html += "</a>";
html += "</div>";
});
for(var i = data.length; i < 9; i++) {
html += "<div class='single-products-catagory clearfix'>";
html += "<a href='/'>";
html += " <img src='/resources/img/noImage.png' alt=''>";
html += " <div class='hover-content'>";
html += " <div class='line'></div>";
html += " <p style='color: white;'>-</p>";
html += " <h4>등록된 정보가 없습니다.</h4>";
html += " </div>";
html += "</a>";
html += "</div>";
}
$(".amado-pro-catagory").html(html);
}, true, "POST");
}
function _finalize() {
}
return {
init : _init,
finalize : _finalize
};
};
var index = new Index();
index.init();
})();
//# sourceURL=index.js
[ MainController.java ] - 내용 추가
@Autowired
private MainMapper mainMapper;
...
/**
* 등록된 상품 이미지 리스트 조회 (메인화면용)
* (/findProdImgInfo)
* @return
*/
@RequestMapping("/findProdImgInfo")
@ResponseBody
public List<Map<String, Object>> findProdImgInfo(@RequestBody Map<String, Object> param) {
List<Map<String, Object>> list = mainMapper.findProdImgInfo(param);
return list;
}
[ MainMapper.java ]
package kr.co.art.biz.main.persistence;
import java.util.List;
import java.util.Map;
import kr.co.art.biz.register.domain.UserInfo;
public interface MainMapper {
// 등록된 상품 이미지 리스트 조회
List<Map<String, Object>> findProdImgInfo(Map<String, Object> params);
}
[ MainMapper.xml ]
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.co.art.biz.main.persistence.MainMapper">
<select id="findProdImgInfo" resultType="hashmap" parameterType="hashmap">
SELECT A.PROD_IMG, B.PROD_NAME, B.PROD_PRICE, A.PROD_ID
FROM ART.ART_PROD_DETAIL A
LEFT OUTER JOIN ART.ART_PROD B
ON A.PROD_ID = B.PROD_ID
LIMIT 9
</select>
</mapper>
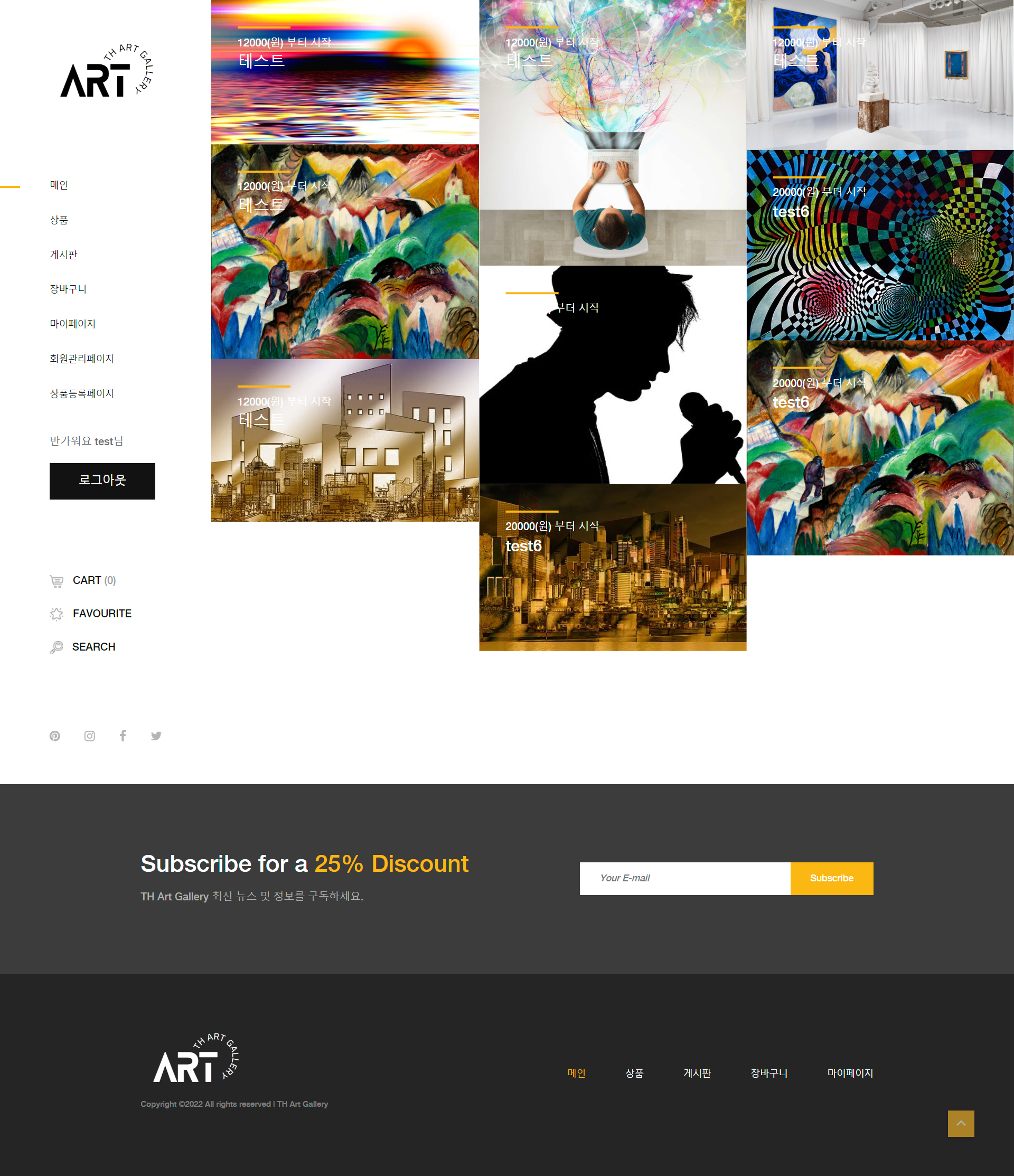
[ 결과화면 ]

데이터베이스에서 데이터를 조회 후 메인 페이지에 출력
[ 20221009 업데이트 내용 ]
위에서 제기한 이미지가 로드된 이후 틀어지는 현상을 방지하기 위해서
이미지가 모두 화면에 출력된 뒤에 imagesLoaded 라이브러리를 이용하여 이미지 로드 완료 후 스타일 적용함.
https://imagesloaded.desandro.com/
imagesLoaded
imagesLoaded JavaScript is all like "You images done yet or what?" imagesloaded.desandro.com Detect when images have been loaded. imagesLoaded on GitHub 4,500 Demo Install jQuery Vanilla JavaScript Background Events Sponsored by Metafizzy Properties Webpac
imagesloaded.desandro.com
-이부분은 부트스트랩 템플릿에서 가져온 부분임.
/* index.js 파일 68라인 이후에 아래 코드 붙여넣기 */
// 메인 이미지 처리
var proCata = $('.amado-pro-catagory');
var singleProCata = ".single-products-catagory";
if ($.fn.imagesLoaded) {
proCata.imagesLoaded(function () {
proCata.isotope({
itemSelector: singleProCata,
percentPosition: true,
masonry: {
columnWidth: singleProCata
}
});
});
}'Spring ArtGallery Project' 카테고리의 다른 글
| [프로젝트] 17. 상품상세 페이지 - 슬라이드 이미지 (Week 4) (0) | 2024.01.24 |
|---|---|
| [프로젝트] 16. 관리자 회원관리페이지 - 그리드 / 엑셀 (Week 4) (1) | 2024.01.24 |
| [프로젝트] 14. 시큐리티 tag 라이브러리 - 관리자 메뉴 처리 (Week 3) (0) | 2024.01.23 |
| [프로젝트] 13. 관리자 - 상품등록 구현 (Week 3) (0) | 2024.01.23 |
| [프로젝트] 12. 로그인/로그아웃 버튼 처리 (Week 3) (1) | 2024.01.23 |




