Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 밸류즈
- Typesciprt
- Token
- 로그인 로직
- 캘린더 라이브러리
- 달력 라이브러리
- 배포
- mypage
- 인증처리
- Ajax
- 마이페이지
- 관리자페이지
- 로그인
- 빌드 및 배포
- 밸류즈 홈페이지
- MRC
- register
- 파생상품평가
- Update
- react
- userManagement
- 회원가입로직
- 공통메서드
- jsonwebtoken
- Styled Components
- ui탬플릿
- 이미지 업로드
- RCPS
- stock option
- 스프링시큐리티
Archives
- Today
- Total
I T H
[포트폴리오 프로젝트 9] 푸터 페이지 & About 페이지 본문
이번 챕터에서는 푸터 페이지의 문구 수정 및 구글 지도를 통한 장소 표시를 하고
어바웃 페이지에는 고정된 데이터를 이용한 (DB 연동 없이) 간단 프로필 페이지를 작성해보고자 한다.
[ 구글 지도를 통해 특정 장소 표시하고 HTML 코드로 넣기 ]
검색창에 “구글지도” 를 검색 후 접속
검색할 주소를 입력 후 -> 공유 버튼 클릭 -> 지도 퍼가기 -> HTML 복사
HTML 복사를 하는 경우 iframe 태그가 복사가 되는데 이 태그를 프로젝트 footer.jsp 파일의 특정 영역에 붙여넣는다.

[footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- 하단 푸터와 간격을 조금 벌리기 위해 -->
<br/><br/>
<footer id="footer">
<div class="container">
<div class="row">
<div class="col-md-3 widget">
<h3 class="widget-title">Contact</h3>
<div class="widget-body">
<p>+8210 5629 3792<br>
<a href="mailto:#">thkim@the-value.co.kr</a><br>
<br>
서울시 관악구 남현3길 61, 207호 (08806)
</p>
</div>
</div>
<div class="col-md-3 widget">
<h3 class="widget-title">VALUES</h3>
<div class="widget-body">
<p>+8210 4313 0422<br>
<a href="mailto:#">dev@the-value.co.kr</a><br>
<br>
서울시 관악구 남현3길 61, 207호 (08806)
<br>
주식회사 밸류즈 (Values)
</p>
</div>
</div>
<div class="col-md-6 widget">
<h3 class="widget-title">Location</h3>
<div class="widget-body">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3166.378453646126!2d126.97720401221291!3d37.47539467194586!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca048dc566833%3A0xa6a4ff760d33e5df!2z7ISc7Jq47Yq567OE7IucIOq0gOyVheq1rCDrgqjtmIQz6ri4IDYx!5e0!3m2!1sko!2skr!4v1693828562635!5m2!1sko!2skr" style="width: 100%; margin-bottom: 20px; border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</div>
</div> <!-- /row of widgets -->
</div>
</footer>
<footer id="underfooter">
<div class="container">
<div class="row">
<div class="col-md-6 widget">
<div class="widget-body"> <!-- https://www.jusoen.com/ 영문 주소 변환하기 사이트 -->
<p>61, Namhyeon 3-gil, Gwanak-gu, Seoul, Republic of Korea </p>
</div>
</div>
<div class="col-md-6 widget">
<div class="widget-body">
<p class="text-right">
Copyright © 2023, TAE HO KIM<br>
With <a href="http://www.thevalues.co.kr" rel="values">주식회사 밸류즈 (Values)</a> </p>
</div>
</div>
</div> <!-- /row of widgets -->
</div>
</footer>
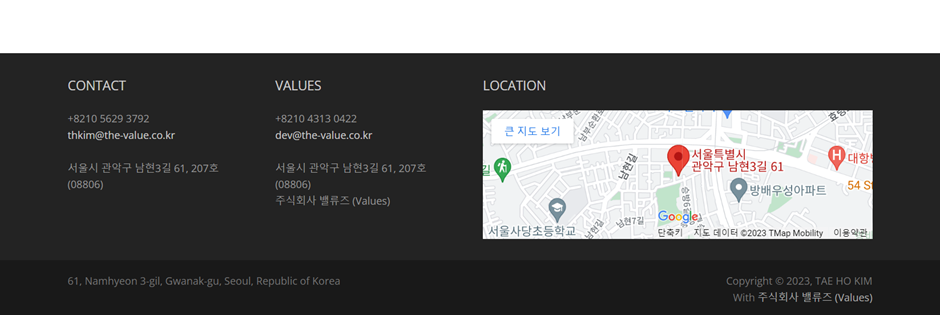
[ 결과 화면 ]

- About 페이지 구현
해당 페이지는 고정 데이터 페이지로 데이터베이스 연동은 없다.
단순히 JSP, js 파일과 컨트롤러 1개를 통해 구현되어진다.
[ JSP ]
src\main\webapp\WEB-INF\views\about.jsp
tab을 이용하여 2개에 섹션으로 구분하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="kr">
<%@include file="/resources/inc/header.jsp"%>
<body class="home">
<%@include file="/resources/inc/top.jsp"%>
<style>
thead tr {
background: #eee;
border-top: 2px solid black;
}
</style>
<main id="main">
<div class="container">
<div class="row topspace">
<!-- Sidebar -->
<aside class="col-sm-4 sidebar sidebar-right">
<ul class="nav text-right nav-side" id="aboutTab">
<li class="active"><a href="#ui" style="color: #56af36;">About TH_KIM</a></li>
<!-- <li><a href="#certification">Certification</a></li> -->
<li style="display: none;"><a href="#history">Development
history(추후 업데이트)</a></li>
</ul>
</aside>
<!-- /Sidebar -->
<div class="tab-content">
<!-- Article main content -->
<article id="ui" class="col-sm-8 maincontent tab-pane active">
<p>개발자 ___ 입니다.</p>
<br />
<h3>Think</h3>
<p>
...생략
</p>
<br />
<h3>About</h3>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="4">학력사항</th>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 25%;">재학기간</th>
<th style="width: 30%;">학교명</th>
<th style="width: 30%;">전공</th>
<th style="width: 15%;">구분</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<br />
<table class="table table-bordered">
<thead>
<tr>
<th colspan="4">교육 / 연수</th>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 25%;">기간</th>
<th style="width: 30%;">과정명</th>
<th style="width: 30%;">기관</th>
<th style="width: 15%;">비고</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>교육내용</td>
<td colspan="3">JAVA, css , jsp, react, vue.js, Spring
Framework, javascript, JQuery, Oracle, Mysql</td>
</tr>
</tbody>
</table>
<br />
<table class="table table-bordered">
<thead>
<tr>
<th colspan="4">IT 자격증</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
<br />
<table class="table table-bordered">
<thead>
<tr>
<th colspan="4">개발 경력사항</th>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 30%;">기간</th>
<th style="width: 40%;">기업명</th>
<th style="width: 30%;">담당업무</th>
</tr>
<tr>
<td></td>
<td>주식회사 밸류즈 (Values)</td>
<td>IT 개발팀 개발 연구원</td>
</tr>
</tbody>
</table>
<br />
<h3>Blog</h3>
<p>
여러 개발 언어를 통한 스터디 및 프로젝트 경험을 블로그를 통해 소개하고 있습니다.<br /> 블로그 주소는 아래와
같습니다.<br /> <a href="https://devth.tistory.com/" target="blank"
style="color: #56af36;">TH's Blog로 이동</a>
</p>
<h3>포트폴리오</h3>
<a href="/" target="blank" style="color: #56af36;">TH's 포트폴리오 이동</a>
</article>
<article id="certification" class="col-sm-8 maincontent tab-pane">
<p>
<img src="/resources/images/certification/cert1.png" alt=""
class="" width="100%">
</p>
<p>
<img src="/resources/images/certification/cert2.png" alt=""
class="" width="100%">
</p>
</article>
<!-- 개발 이력을 연대순으로 나열 -->
<article id="history" class="col-sm-8 maincontent tab-pane">
</article>
<!-- /Article -->
</div>
</div>
</div>
<!-- /container -->
</main>
<%@include file="/resources/inc/footer.jsp"%>
<%@include file="/resources/inc/incJs.jsp"%>
<!-- page script -->
<script src="/resources/views/about.js"></script>
</body>
</html>[ about.js ]
src\main\webapp\resources\views\about.js
/**
* about.js
* @author thevalue
* @since 2023
* @DESC 관리자 - about 페이지 스크립트
*/
(function() {
function About() {
//private variables
//초기화 메서드
function _init() {
//이벤트 처리 함수 호출
bindEvent();
}
function bindEvent() {
// 탭 클릭 이벤트
$('#aboutTab a').click(function(e) {
e.preventDefault();
$(this).tab('show');
});
}
function _finalize() {
}
return {
init: _init,
finalize: _finalize
}
}
var about = new About();
about.init();
})();[ 컨트롤러 구현 ]
src\main\java\kr\co\values\about\web\AboutController.java
package kr.co.values.about.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class AboutController {
@RequestMapping("/about.do")
public String main() {
return "about";
}
}[결과화면]

'Spring MyPortfolio Project' 카테고리의 다른 글
| [포트폴리오 프로젝트 11] 메이븐 빌드 및 서버 배포 (0) | 2024.01.25 |
|---|---|
| [포트폴리오 프로젝트 10] 메인 페이지 마무리 & 포트폴리오 상세보기 (0) | 2024.01.25 |
| [포트폴리오 프로젝트 8] 포트폴리오 프로젝트 구현 – 관리자 페이지 (0) | 2024.01.24 |
| [포트폴리오 프로젝트 7] Q & A 게시판 구현 (0) | 2024.01.24 |
| [포트폴리오 프로젝트 6] 관리자메뉴 - 사용자관리 페이지 구현 (0) | 2024.01.24 |




