Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 이미지 업로드
- Token
- 밸류즈
- Ajax
- 회원가입로직
- 빌드 및 배포
- Typesciprt
- 달력 라이브러리
- 밸류즈 홈페이지
- userManagement
- Styled Components
- ui탬플릿
- mypage
- 관리자페이지
- 배포
- jsonwebtoken
- RCPS
- MRC
- 마이페이지
- Update
- react
- 로그인
- register
- 파생상품평가
- 캘린더 라이브러리
- stock option
- 스프링시큐리티
- 인증처리
- 로그인 로직
- 공통메서드
Archives
- Today
- Total
I T H
[에러해결] You need to enable JavaScript to run this app. 본문
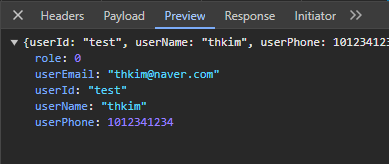
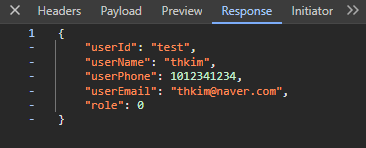
- 네트워크 창에서 Preview에 다음과같이 뜰 경우엔 두가지로 해결하자!

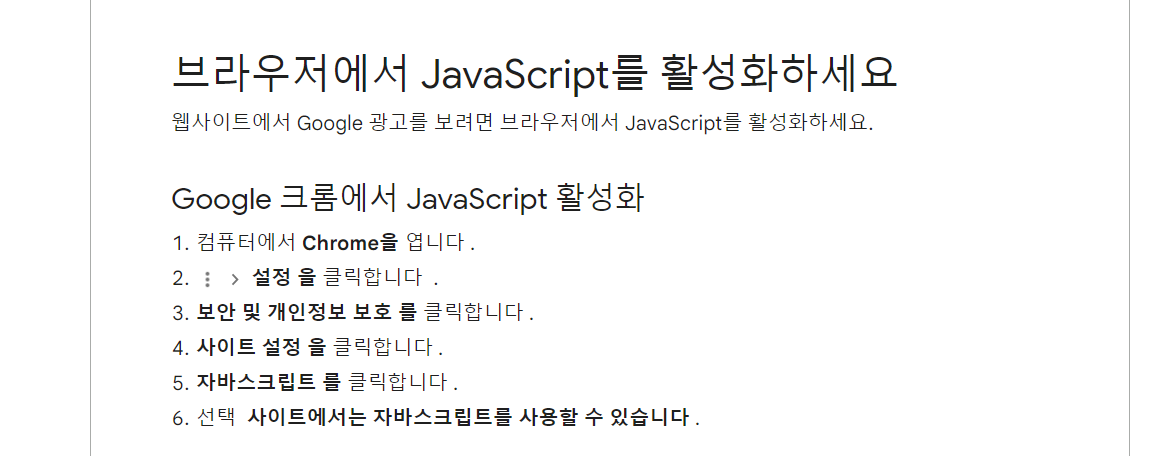
1. 크롬에서 자바스크립트 활성화가 되어있지 않은경우
아래의 링크로 자바스크립트가 크롬에서 활성화가 되어있는지 확인하자.
https://support.google.com/adsense/answer/12654?hl=en
Activate JavaScript in your browser - Google AdSense Help
To view Google ads on a website, activate JavaScript in your browser. Activate JavaScript in Google Chrome Open Chrome on your computer. Click Settings. Click Security and Privacy. Click Site settings. Click JavaScript. Select Sites can use Javascript.
support.google.com

2. 위 방법이 안먹힐때 코드를 들여봐야된다. e.preventDefault()를 쓰지 않아서 나는 에러였다.
//input onChange 공통스크립트
const handleChange = (e: ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
const { name, value } = e.target;
setMydata((prevState) => ({
...prevState,
[name]: value,
}));
};
- 문제 해결