Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- react
- 이미지 업로드
- 밸류즈
- 로그인
- 스프링시큐리티
- RCPS
- 밸류즈 홈페이지
- Ajax
- 회원가입로직
- Token
- userManagement
- 배포
- jsonwebtoken
- stock option
- 파생상품평가
- 달력 라이브러리
- 인증처리
- 마이페이지
- 공통메서드
- 캘린더 라이브러리
- ui탬플릿
- 관리자페이지
- MRC
- Styled Components
- Typesciprt
- mypage
- 로그인 로직
- Update
- register
- 빌드 및 배포
Archives
- Today
- Total
I T H
[Css-in-Js] styled-components를 이용한 toast 간단하게 꾸미기 본문
styled-components 는 javaScript나 typeScript 환경에서 스타일을 작성하기 위한 CSS-in-JS 라이브러리다.
1. 설치
npm install styled-components@latest
npm install --save react-toastify
2. import
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
import styled from "styled-components";
3. styled components를 이용한 스타일이 적용된 컴포넌트를 생성.
export const StyledToastContainer = styled(ToastContainer)`
margin-top: 60px;
.Toastify__toast {
background-color: black;
color: white;
font-size: 14px;
border-radius: 10px;
}
`;
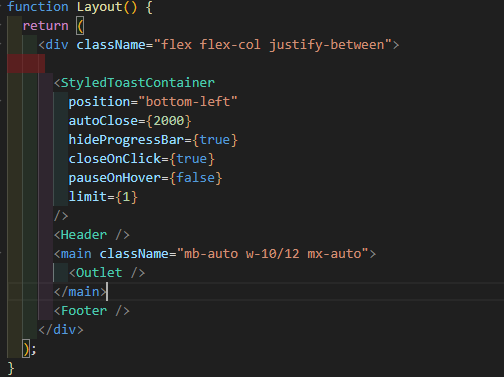
4. 컴포넌트 적용
<StyledToastContainer
position="bottom-left"
autoClose={2000}
hideProgressBar={true}
closeOnClick={true}
pauseOnHover={false}
limit={1}
/>
[ 적용예시 ]

[ 결과화면 ]

'참고용자료' 카테고리의 다른 글
| 모바일에서 modal이 안뜬 경우 (0) | 2024.02.06 |
|---|---|
| [TypeScript] onChange의 이벤트 타입을 2개이상 주고 싶을때 (0) | 2024.02.06 |
| [TypeScript] react /event의 TypeScript정리 (0) | 2024.01.25 |
| [참고용자료] BCryptPasswordEncoder 암호화 클래스 (0) | 2024.01.24 |
| 이클립스 디컴파일러 수동설치 (0) | 2024.01.22 |




