Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Styled Components
- 마이페이지
- Typesciprt
- 캘린더 라이브러리
- 로그인 로직
- 밸류즈
- 빌드 및 배포
- 공통메서드
- jsonwebtoken
- RCPS
- mypage
- stock option
- userManagement
- 파생상품평가
- Token
- 밸류즈 홈페이지
- 회원가입로직
- 스프링시큐리티
- 관리자페이지
- 배포
- MRC
- Ajax
- 로그인
- 인증처리
- 달력 라이브러리
- react
- 이미지 업로드
- Update
- register
- ui탬플릿
Archives
- Today
- Total
I T H
모바일에서 modal이 안뜬 경우 본문
modal라이브러리 또는 직접 modal을 만드는 경우 pc버전에서는 잘 뜨는데,
모바일 버전에서 안뜨는 경우가 있다.
- pc에서는 잘먹히는 더블클릭 이벤트가 모바일에서 더블클릭이 먹히지 않았다.
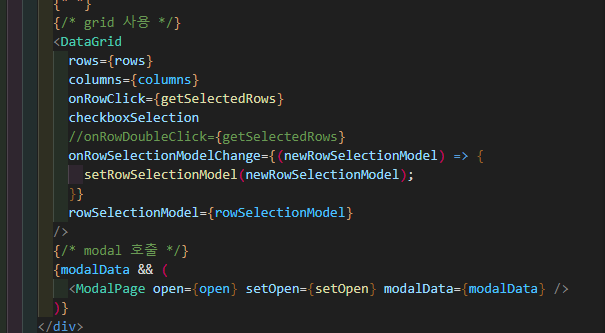
- modal 라이브러리로는 mui의 modal을 사용했는데, mui/material에서 제공해주는 onRowClick(), onRowDoubleClick() 이 있기에 onRowDoubleClick() 에서 onRowClick() 으로 바꿔서 사용했다.
- grid 테이블에서 클릭 이벤트시 modal이 뜨게 했다.

- onRowClick 이벤트로 바꾼후 모바일에서도 잘 먹히는 것을 볼수있다.

- 화면 사이즈를 불러와서 다르게도 처리 할 수 있지만, 이번에는 간단하게 클릭 이벤트만 바꿔서 처리했다.
'참고용자료' 카테고리의 다른 글
| [Git] git / github 사용법 (1) | 2024.02.29 |
|---|---|
| 날짜관리 라이브러리 moment.js 사용법 (0) | 2024.02.14 |
| [TypeScript] onChange의 이벤트 타입을 2개이상 주고 싶을때 (0) | 2024.02.06 |
| [Css-in-Js] styled-components를 이용한 toast 간단하게 꾸미기 (0) | 2024.01.31 |
| [TypeScript] react /event의 TypeScript정리 (0) | 2024.01.25 |




