Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 공통메서드
- register
- jsonwebtoken
- MRC
- 스프링시큐리티
- Styled Components
- stock option
- Typesciprt
- Update
- 로그인 로직
- 로그인
- 캘린더 라이브러리
- 빌드 및 배포
- 배포
- Token
- ui탬플릿
- 이미지 업로드
- Ajax
- 회원가입로직
- 파생상품평가
- mypage
- 밸류즈 홈페이지
- 인증처리
- RCPS
- 관리자페이지
- 마이페이지
- userManagement
- 달력 라이브러리
- 밸류즈
- react
Archives
- Today
- Total
I T H
[TypeScript] onChange의 이벤트 타입을 2개이상 주고 싶을때 본문
- 아래와 같이 input태그에서 onChange 이벤트와 <select> <option>에서의 onChange 이벤트를 handleChange함수로 호출할때 각각의 타입이 다르기에 에러가 뜬다.
- 이렇게 태그가 다른경우에서 onChange 공통함수를 호출 하고 싶을때는 " 타입 | 타입 " 으로 지정하면 된다.
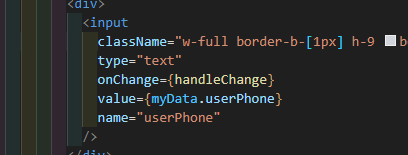
- input 태그에서의 onChange 함수실행

- input태그에서의 onChange이벤트의 타입

- select , option 태그에서의 onChange 함수실행

- input태그와 select 태그에서의 onChange이벤트의 타입 2가지
e: ChangeEvent<HTMLInputElement> | ChangeEvent<HTMLSelectElement>

'참고용자료' 카테고리의 다른 글
| 날짜관리 라이브러리 moment.js 사용법 (0) | 2024.02.14 |
|---|---|
| 모바일에서 modal이 안뜬 경우 (0) | 2024.02.06 |
| [Css-in-Js] styled-components를 이용한 toast 간단하게 꾸미기 (0) | 2024.01.31 |
| [TypeScript] react /event의 TypeScript정리 (0) | 2024.01.25 |
| [참고용자료] BCryptPasswordEncoder 암호화 클래스 (0) | 2024.01.24 |




