| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Typesciprt
- 회원가입로직
- 이미지 업로드
- 스프링시큐리티
- 관리자페이지
- react
- 파생상품평가
- 캘린더 라이브러리
- 밸류즈
- userManagement
- jsonwebtoken
- Token
- 로그인 로직
- 로그인
- 배포
- MRC
- Update
- ui탬플릿
- 밸류즈 홈페이지
- stock option
- 달력 라이브러리
- Styled Components
- Ajax
- register
- 빌드 및 배포
- RCPS
- 마이페이지
- mypage
- 공통메서드
- 인증처리
- Today
- Total
I T H
[React_Basic 1] 기본환경설정 - Node.js설치/ VS Code설치/ 리액트 앱 설치 본문
Node.js를 설치해준다.
Node.js는 웹 브라우저환경이 아닌곳에서도 자바스크립트를 사용할 수 있는 자바스크립트 런타임이다.
런타임이란 - 프로그래밍 언어가 구동되는 환경을 말한다.
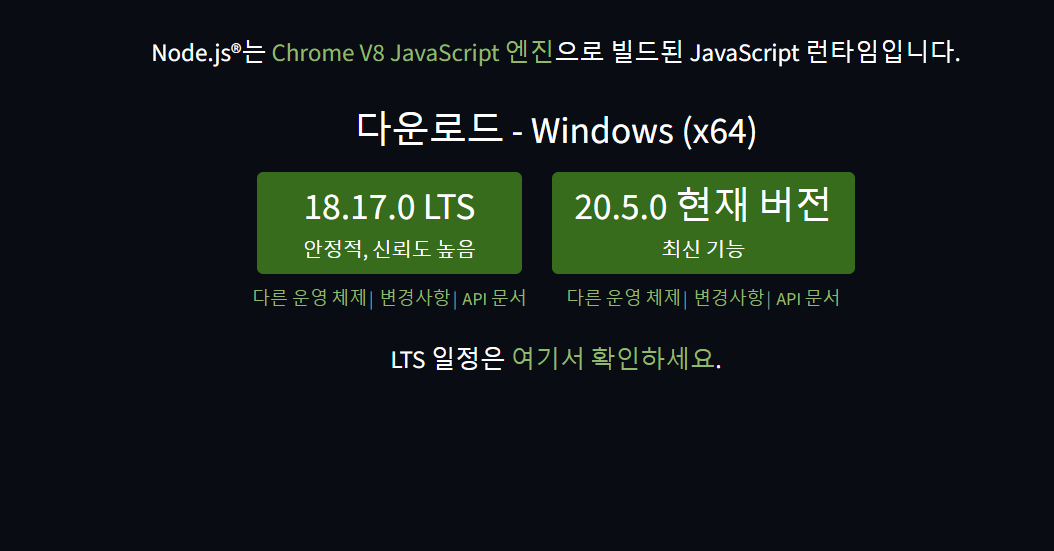
1. node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

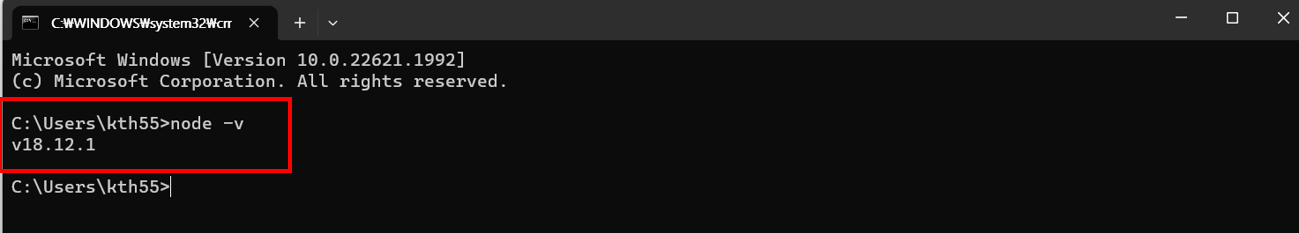
2. 설치완료 후 CMD 창에 들어가서 제대로 설치되었는지 확인 (단축키는 윈도우키 + R)

3. Visual Studio Code를 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
4. 버전에 맞게 설치함. ( window/ Mac / Linux )

5. 리액트 앱 설치
- 예전에는 Webpack이나 Babel 을 따로 설치해야 했지만, 현재는 create-react-app을 통해 리액트를 설치하면 아래 두가지 설정이 다 포함되어있다.
- webpack : 여러 소스코드 파일들을 하나의 자바스크립트 코드로 최적화하는 라이브러리.
- babel: 최신자바스크립트 문법을 구형 브라우저에서도 사용할수 있게 변환해주는 라이브러리.
npx create-react-app <폴더이름> or ./
// ./ <--현재경로에 react-app을 설치하겠다를 의미함.
a) 리액트 앱 만들 폴더 생성

b) VS - code에서 폴더 불러오기

c) Terminal - new Terminal

d) npx create-react-app ./

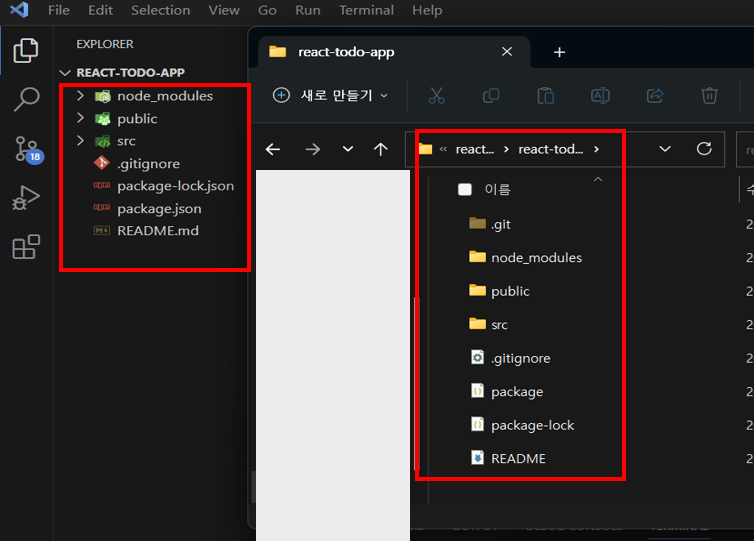
e) 설치가 정상적으로 완료되면 아래와 같은 화면이 됨.

f) "npm run start " or "yarn start"

- 결과화면

'React Basic' 카테고리의 다른 글
| [React_Basic 6] TODO 리스트 만들기 5 - React.memo(렌더링최적화) (0) | 2024.01.25 |
|---|---|
| [React_Basic 5] TODO 리스트 만들기 4 - List, Lists컴포넌트 분리 (0) | 2024.01.25 |
| [React_Basic 4] TODO 리스트 만들기3 - Drag and Drop (0) | 2024.01.25 |
| [React_Basic 3] TODO 리스트 만들기2 - 컴포넌트분해/tailwindcss사용 (0) | 2024.01.25 |
| [React_Basic 2] TODO 리스트 만들기1 소스코드_클래스형 컴포넌트에서 함수형 컴포넌트로 바꿔보기 (0) | 2024.01.25 |




