Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jsonwebtoken
- mypage
- stock option
- 마이페이지
- userManagement
- Typesciprt
- 인증처리
- ui탬플릿
- react
- MRC
- 밸류즈 홈페이지
- Token
- 로그인 로직
- Update
- 공통메서드
- 관리자페이지
- 밸류즈
- Styled Components
- 캘린더 라이브러리
- 회원가입로직
- 달력 라이브러리
- Ajax
- 파생상품평가
- 배포
- RCPS
- 빌드 및 배포
- 스프링시큐리티
- 로그인
- 이미지 업로드
- register
Archives
- Today
- Total
I T H
[React_Basic 4] TODO 리스트 만들기3 - Drag and Drop 본문
- Drag and Drop 기능을 사용하기 위해 설치 해준다.
npm install react-beautiful-dnd --save
- Drag and Drop기능을 Lists.js에 넣어준다.
[Lists.js]
import React from "react";
import { DragDropContext, Draggable, Droppable } from "react-beautiful-dnd";
export default function Lists({ todoData, setTodoData }) {
const handleCompleteChange = (id) => {
let newTodoData = todoData.map((data) => {
if (data.id === id) {
data.completed = !data.completed;
}
return data;
});
setTodoData(newTodoData);
};
const handleClick = (id) => {
let newTodoData = todoData.filter((data) => data.id !== id); //클릭하지 않은 key값 데이터만 뜨게 됨.
console.log("newTodoData", newTodoData);
setTodoData(newTodoData);
};
const handleEnd = (result) => {
console.log("result", result);
if (!result.destination) return;
const newTodoData = todoData;
//1. 변경시키는 아이템을 배열에서 지워줌.
//2. return 값으로 지워진 아이템을 잡아줌.
const [reorderedItem] = newTodoData.splice(result.source.index, 1);
//원하는 자리에 reorderedItem을 insert 해줍니다.
newTodoData.splice(result.destination.index, 0, reorderedItem);
setTodoData(newTodoData);
};
return (
<div>
<DragDropContext onDragEnd={handleEnd}>
<Droppable droppableId="todo">
{(provided) => (
<div {...provided.droppableProps} ref={provided.innerRef}>
{todoData.map((data, index) => (
<Draggable
key={data.id}
draggableId={data.id.toString()}
index={index}
>
{(provided, snapshot) => (
<div
key={data.id}
{...provided.draggableProps}
ref={provided.innerRef}
{...provided.dragHandleProps}
className={`${
snapshot.isDragging ? "bg-gray-400" : "bg-gray-100"
} flex items-center justify-between w-full px-4 py-1 my-2 text-gray-600 bg-gray-100 border rounded`}
>
<div className="items-center">
<input
type="checkbox"
defaultChecked={false}
onChange={() => handleCompleteChange(data.id)}
/>
<span
className={
data.completed ? "line-through" : undefined
}
>
{data.title}
</span>
</div>
<div className="items-center">
<button
className="px-4 py-2 float-right"
onClick={() => handleClick(data.id)}
>
X
</button>
</div>
</div>
)}
</Draggable>
))}
{provided.placeholder}
</div>
)}
</Droppable>
</DragDropContext>
</div>
);
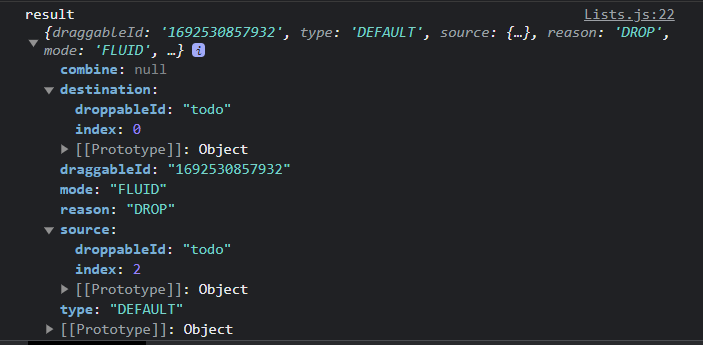
}[console.log화면]
- source의 index : 배열에서 제거할 인덱스
const [reorderedItem] = newTodoData.splice(result.source.index, 1);
- destination의 index : 원하는 자리에 넣을 위치의 인덱스
newTodoData.splice(result.destination.index, 0, reorderedItem);

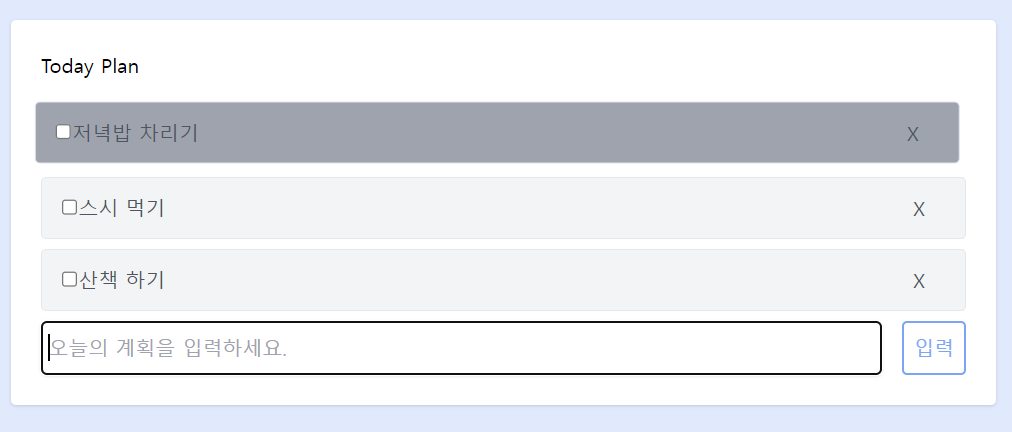
[결과화면]

'React Basic' 카테고리의 다른 글
| [React_Basic 6] TODO 리스트 만들기 5 - React.memo(렌더링최적화) (0) | 2024.01.25 |
|---|---|
| [React_Basic 5] TODO 리스트 만들기 4 - List, Lists컴포넌트 분리 (0) | 2024.01.25 |
| [React_Basic 3] TODO 리스트 만들기2 - 컴포넌트분해/tailwindcss사용 (0) | 2024.01.25 |
| [React_Basic 2] TODO 리스트 만들기1 소스코드_클래스형 컴포넌트에서 함수형 컴포넌트로 바꿔보기 (0) | 2024.01.25 |
| [React_Basic 1] 기본환경설정 - Node.js설치/ VS Code설치/ 리액트 앱 설치 (1) | 2024.01.25 |




