Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 달력 라이브러리
- 이미지 업로드
- 로그인 로직
- Styled Components
- 스프링시큐리티
- Typesciprt
- 관리자페이지
- Update
- 파생상품평가
- 밸류즈 홈페이지
- userManagement
- Ajax
- 회원가입로직
- RCPS
- mypage
- MRC
- 배포
- 공통메서드
- 밸류즈
- 빌드 및 배포
- 캘린더 라이브러리
- 로그인
- react
- 마이페이지
- 인증처리
- jsonwebtoken
- stock option
- Token
- register
- ui탬플릿
Archives
- Today
- Total
I T H
[React_Basic 3] TODO 리스트 만들기2 - 컴포넌트분해/tailwindcss사용 본문
컴포넌트를 App.js, Form.js, Lists.js로 컴포넌트를 분리시키고,
TailWindCss를 사용해본다.
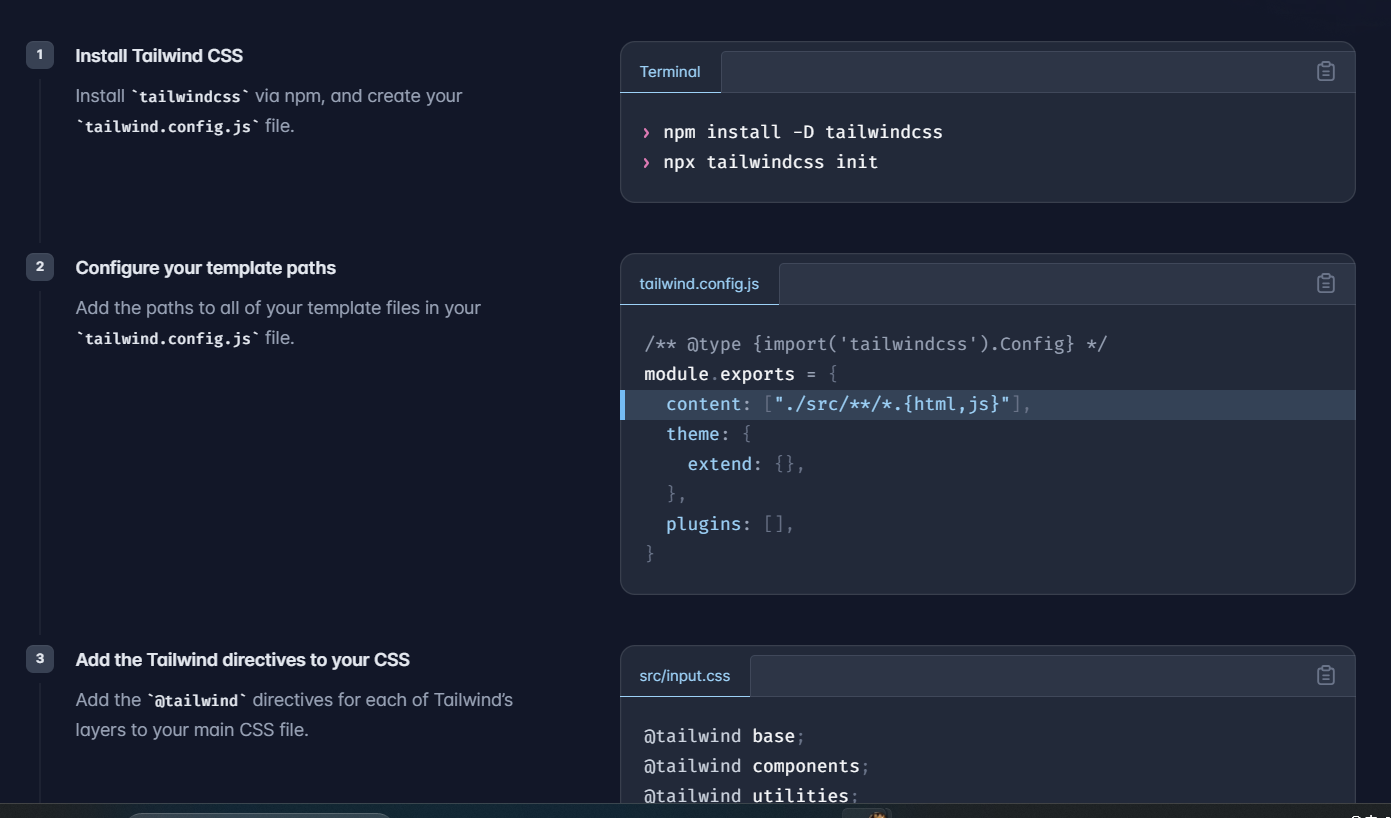
- 아래 링크를 클릭하고 tailwindCss를 설치하고 사용해보자!
https://tailwindcss.com/docs/installation
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com


[ App.js ]
import React from "react";
import "./App.css";
import { useState } from "react";
import Lists from "./components/Lists";
import Form from "./components/Form";
export default function App() {
const [todoData, setTodoData] = useState([]);
const [value, setValue] = useState("");
const handleSubmit = (e) => {
//form 안에 input을 전송할때 페이지 리로드 되는 걸 막아줌
e.preventDefault();
//새로운 할일 데이터
let newTodo = {
id: Date.now(),
title: value,
completed: false,
};
//원래 있던 할 일에 새로운 할일 더해주기
setTodoData((prev) => [...prev, newTodo]);
setValue("");
};
return (
<div className="flex items-center justify-center w-screen h-screen bg-blue-100">
<div className="w-full p-6 m-4 bg-white rounded shadow lg:w-3/4 lg:max-w-lg">
<div className="flex justify-between mb-3">
<h1>Today Plan</h1>
</div>
<Lists todoData={todoData} setTodoData={setTodoData} />
<Form handleSubmit={handleSubmit} value={value} setValue={setValue} />
</div>
</div>
);
}[ Lists.js ]
import React from "react";
export default function Lists({ todoData, setTodoData }) {
const handleCompleteChange = (id) => {
let newTodoData = todoData.map((data) => {
if (data.id === id) {
data.completed = !data.completed;
}
return data;
});
setTodoData(newTodoData);
};
const handleClick = (id) => {
let newTodoData = todoData.filter((data) => data.id !== id); //클릭하지 않은 key값 데이터만 뜨게 됨.
console.log("newTodoData", newTodoData);
setTodoData(newTodoData);
};
return (
<div>
{todoData.map((data) => (
<div key={data.id}>
<div className="flex items-center justify-between w-full px-4 py-1 my-2 text-gray-600 bg-gray-100 border rounded">
<div className="items-center">
<input
type="checkbox"
defaultChecked={false}
onChange={() => handleCompleteChange(data.id)}
/>
<span className={data.completed ? "line-through" : undefined}>
{data.title}
</span>
</div>
<div className="items-center">
<button
className="px-4 py-2 float-right"
onClick={() => handleClick(data.id)}
>
X
</button>
</div>
</div>
</div>
))}
</div>
);
}[ Form.js ]
import React from "react";
export default function Form({ handleSubmit, value, setValue }) {
const handleChange = (e) => {
setValue(e.target.value);
};
return (
<form onSubmit={handleSubmit} className="flex pt-2">
<input
className="w-full px-3 py-2 mr-4 text-grey-500 border rounded shadow"
tpye="text"
name="value"
style={{ flex: "10", padding: "5px" }}
placeholder="오늘의 계획을 입력하세요."
value={value}
onChange={handleChange}
/>
<input
className="p-2 text-blue-400 border-2 border-blue-400 rounded hover:text-white hover:bg-blue-200"
type="submit"
value="입력"
/>
</form>
);
}[tailwind.config.js]
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
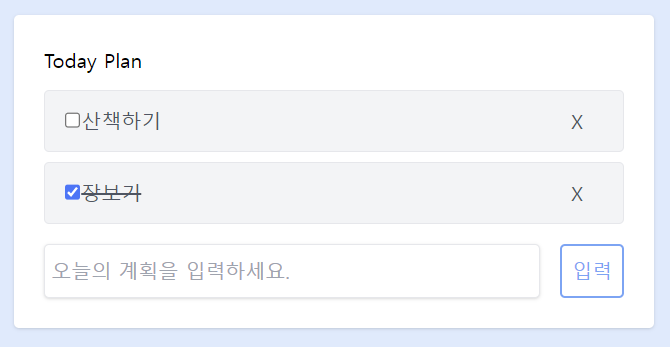
};[결과화면]

'React Basic' 카테고리의 다른 글
| [React_Basic 6] TODO 리스트 만들기 5 - React.memo(렌더링최적화) (0) | 2024.01.25 |
|---|---|
| [React_Basic 5] TODO 리스트 만들기 4 - List, Lists컴포넌트 분리 (0) | 2024.01.25 |
| [React_Basic 4] TODO 리스트 만들기3 - Drag and Drop (0) | 2024.01.25 |
| [React_Basic 2] TODO 리스트 만들기1 소스코드_클래스형 컴포넌트에서 함수형 컴포넌트로 바꿔보기 (0) | 2024.01.25 |
| [React_Basic 1] 기본환경설정 - Node.js설치/ VS Code설치/ 리액트 앱 설치 (1) | 2024.01.25 |




